Agreements — Case Study
Introduction
With Agreements, Emgage infused the power of document creation and e-signature into its app creation platform. As the exclusive designer and squad lead for this expansive feature, I was involved at every stage—from inception to release. I collaborated with stakeholders, users, and a globally distributed development team, leveraging both Design and Systems Thinking to systematically craft and validate the collection of solutions bringing life to this feature.
Thanks to Agreements, Emgage witnessed a 2x increase in customer signups and a connected revenue jump*.
*Not at liberty to share revenue numbers.
My Role
🎨 Lead Product Designer
📣 Squad Lead
🧩 Design System Owner
🧰 Data Structure (contributor)
Team
Todd C (me)
Product Design, Squad Lead
Harout K
Product Manager
Sagar V
FE Engineer III
Sadaf A
FE Engineer III (Initial research)
Dhruvin P
FE Engineer II
Rana K
UI Engineer
Savan G
BE Engineer III
Girish M
Project Manager
Pranathi A
QA
Hardik S
QA & App Packaging
Agreements
Taking the friction out of document creation and e-signature flows.
Context
Wouldn't it be amazing if all our systems seamlessly worked together? Imagine how much more we could accomplish!
— Maxwell R, Director of IT Services
Seamless digital transformation is no longer just a dream, thanks to the Emgage App Platform—an all-in-one app creation ecosystem built to empower anyone with insight into process requirements and data structures to create powerful, integrated business solutions. At its core, the platform consists of a collection of seamlessly integrated Emgage App Services™, the building blocks of every application.
This case study follows my role in bringing the Agreements app service to life.
Problem
The Emgage App Platform's initial offering of digital forms with workflow had effectively automated many business processes. However, the need to "replicate" the traditional paper process of creating a document or agreement using data collected within a workflow and then circulating it for signatures persisted among existing and potential customers. This led to hacky workarounds, abandoned app builds, and missed opportunities.
Problem Statement
While many of our customers had processes that required filling existing documents with data and collecting signatures, they had no direct way to do so on the Emgage App Platform.
Final Solution
Introducing "Agreements"—frictionless document generation and e-signatures for the Emgage App Platform. The Agreements app service delivers intuitive document creation, templating, and e-signature tools to our customers, each seamlessly connected to their data and aligned with how they do business.
Additionally, with Agreements, I achieved a first for Emgage, designing the service to rely solely on existing app services and APIs (instead of requiring new ones), which was no small feat.
How I got there
( a.k.a. the messy stuff )
Design Process Overview
I like to approach the design process in terms of a story. It's an analogy I have found resonates well with everyone.
Process Steps
1
Gaining understanding and telling the user's story
Discovery > Define > Scope
2
Exploring and designing to the story
Ideate > Prototype > Test
3
Integrating the story into the product
Handoff > Implement
4
Confirming the story’s impact
Measure
Gaining Understanding and telling the user's story
Discovery
Research
I conducted the following discovery activities, working together with the Product Manager and Sales, to gain a thorough understanding of the problem space.
Speaking with stakeholders and users from current and potential clients, learning about their processes, listening to the goals they wished to achieve and understanding why they were important, and identifying frustrations they had with existing experiences.
Researching the competition to understand how other apps were addressing the needs of this space.
Reviewing past notes and findings from earlier discovery sessions in which document generation and signatures had surfaced.
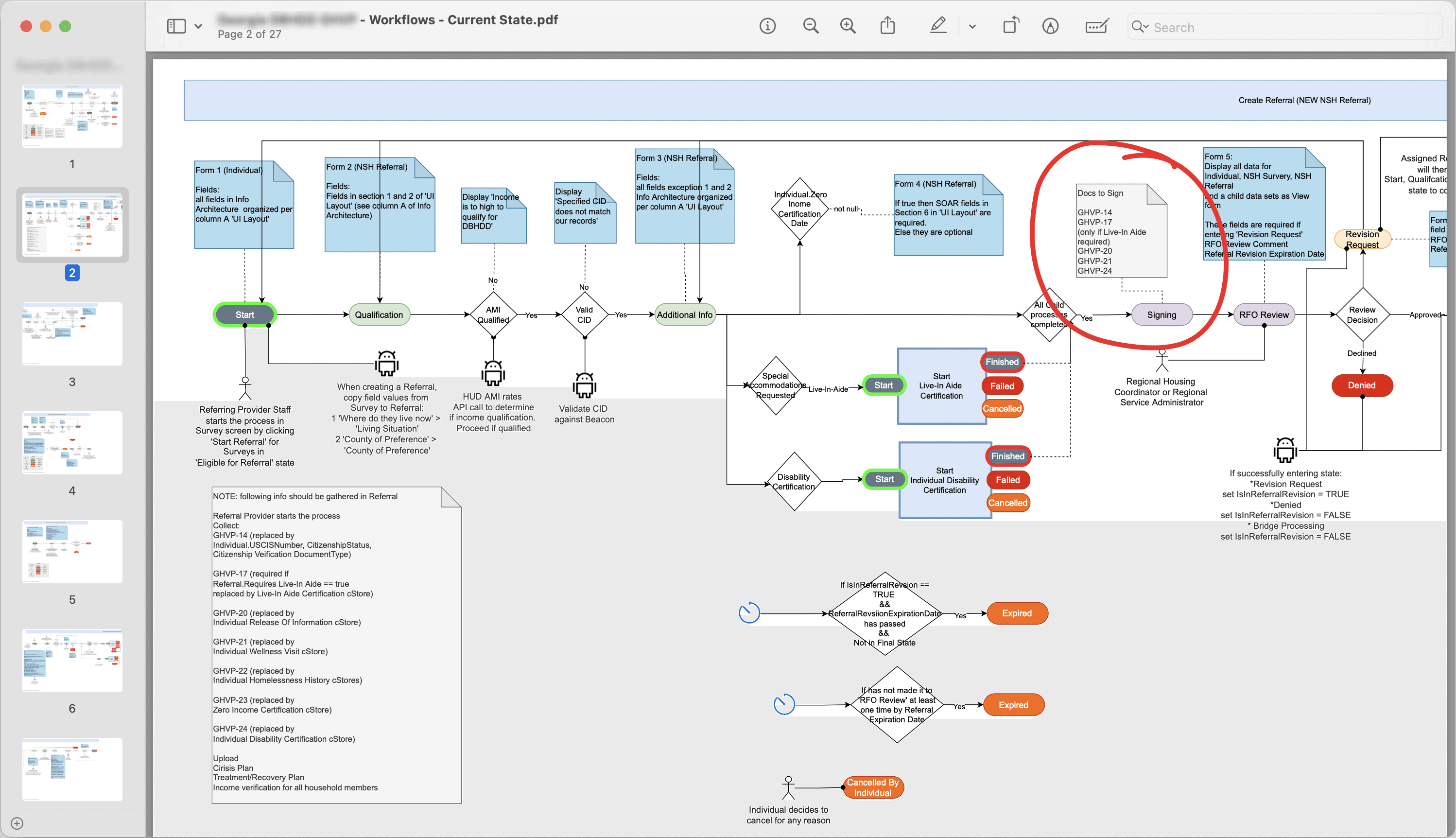
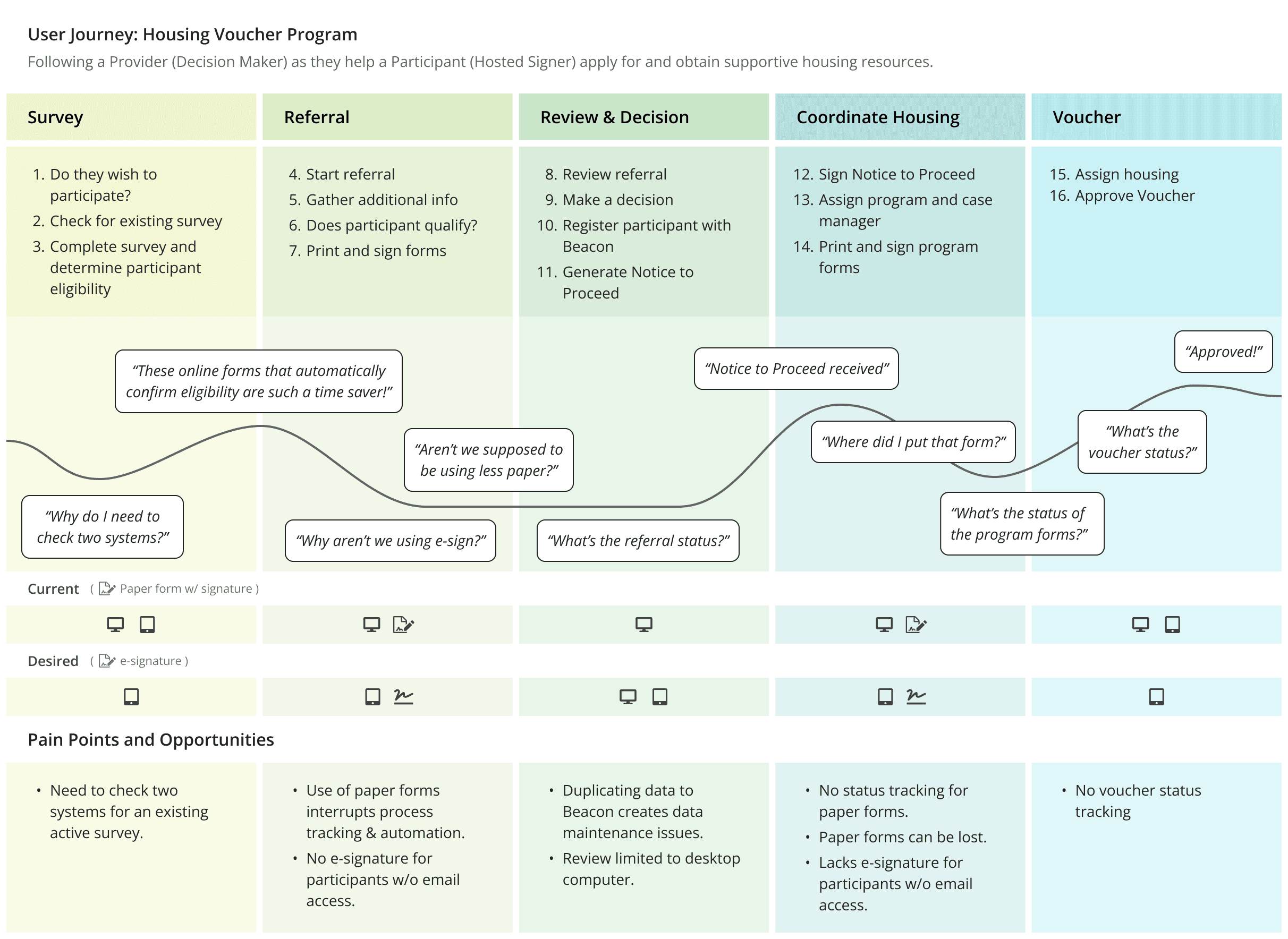
Mapping real-world document creation and signing flows helped establish a thorough understanding of our customer's needs, goals, and pain points.
Key Findings
1
Existing tools and processes made determining a document's location and status difficult, especially when requiring multiple signatures—slowing decisions and creating inefficiencies.
2
Most processes relied on the ability to immediately access data obtained earlier in a workflow, or by some other process, and merge it with a template to generate a new document and associated recipients.
3
Some flows required a signature from someone who did not have access to a computer or email — for instance, a homeless individual applying for a supportive service.
4
Conversations affirmed a strongly felt need among stakeholders that document generation and signing capabilities were necessary to achieve their larger goal of day-to-day business process automation.
Define
Personas
Four key personas—closer to jobs-to-be-done in this case—surfaced during discovery. I shared them across the team to ensure everyone involved had a common understanding of who the product was for and the specific goals and needs driving their behavior.
Key Personas
Creator
Goal: To create and prepare an agreement for signing, either manually or as part of an automated workflow.
Signer (User)
Goal: To quickly and conveniently review and sign or reject an agreement.
Hosted Signer (Non-user)
Goal: To review and sign or reject an agreement they do not personally have access to.
Decision Maker
Goal: To act based on an agreement's status (e.g., once an agreement is signed and completed).
Scenarios, Flows & Journeys
With personas defined, it was time to put them to work, turning the insights gained during discovery into narratives describing what our users wish to accomplish and what they need for success.
This story-driven exploration of what it should be like to use a product helped me uncover important product requirements such as who the actors are, what they are creating or acting upon, how they are making decisions, and where each narrative fits within the larger story.
To tell the larger stories of how each persona expected to use the product to accomplish their goals, I organized the collection of use scenarios I'd created during Discovery into several user flows, and then as appropriate, integrated those flows into user journey maps. Creating these big-picture artifacts helped me avoid narrowly focusing on the specifics of a single scenario and losing sight of the larger context in which true product success is achieved.
With a clear understanding of what is being created, the value it's expected to deliver, and any technical constraints, I began extracting functional and content requirements.

Key Use Scenario Experiences
Agreement creation and preparation
Template creation and mapping to existing data sources
Merging existing data with a template to create a new agreement
Sending an agreement for signing + notifying signers and the hosts of hosted signers
Tracking an agreement's status and signing flow
Filling and signing an agreement as a signer
Filling and signing an agreement as a hosted signer
Notifying signers and decision-makers upon completion of an agreement

Scope
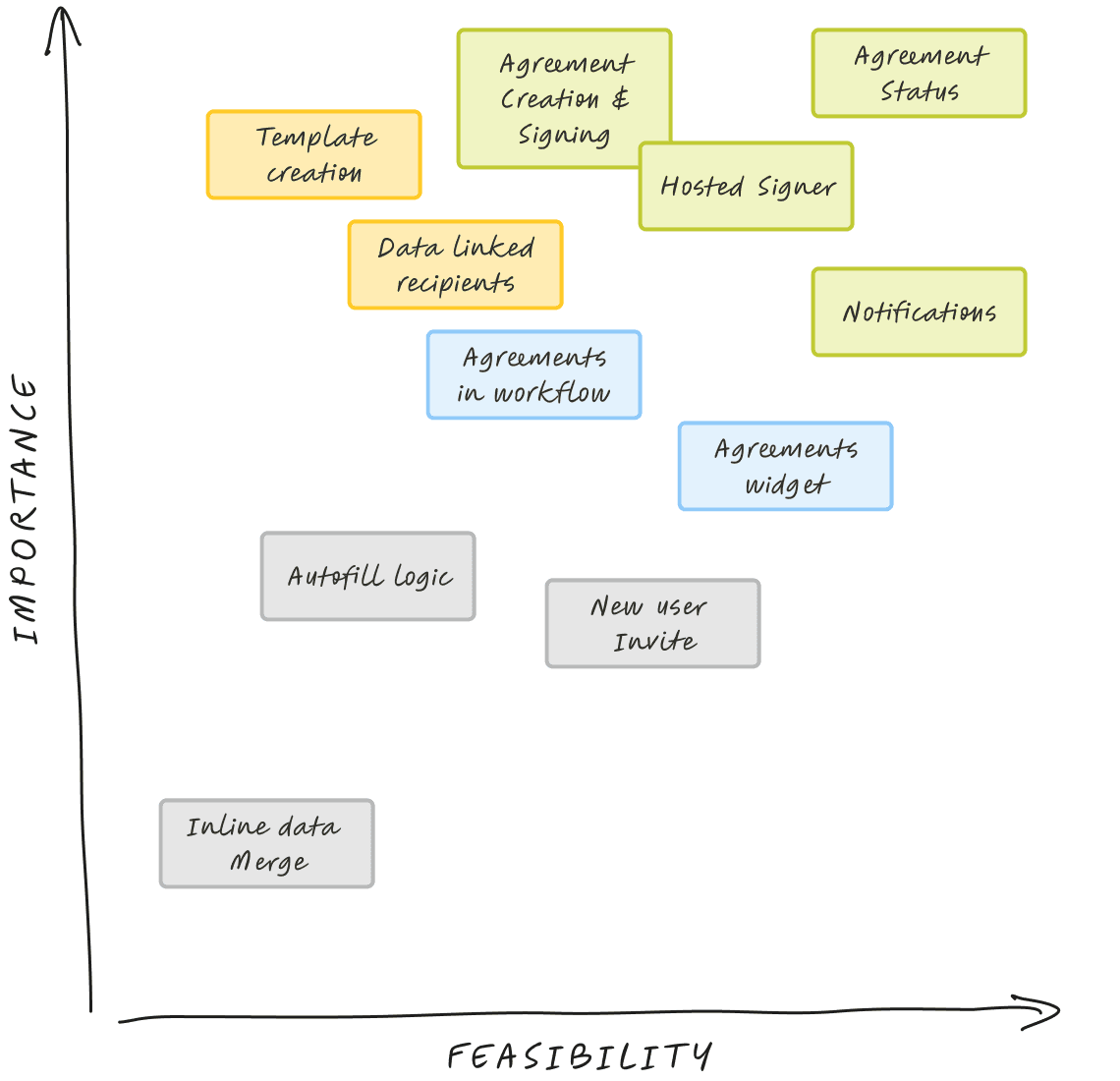
With the story of an ideal product experience complete, it was time to enter the real world of constraints and define scope. I worked together with key stakeholders and the Product Manager to determine and graph the tradeoffs between the importance and feasibility (in terms of time, budget, and workload) of each experience. We then broke the project into three logical phases, pruning away anything that was not worth doing, or not worth doing at this time.
Finally, I made certain everyone involved was on the same page regarding:
What is being created and when
The value it's expected to deliver
Technical constraints and requirements
Dependencies, including the responsible party for each dependency
Phase 1
Agreement Creation
Adding documents, recipients, and fields to prepare an agreement for signing.
Hosted Signers
Signing an agreement without an account.
Sending / Recalling an Agreement
Sending a ready agreement to signers and recalling a sent (but not completed) agreement.
Filling and Signing / Declining an Agreement
Filling and signing/declining an agreement from any device.
Agreement Notifications
Notifying signers and other agreement recipients.
Agreement Status
Tracking an agreement's status and signing flow.
Phase 2
Agreement Template Creation
Agreement creation + Autofill Data Integration to create an agreement template
Generating an Agreement from a Template
Merging existing data with an agreement template to generate an agreement.
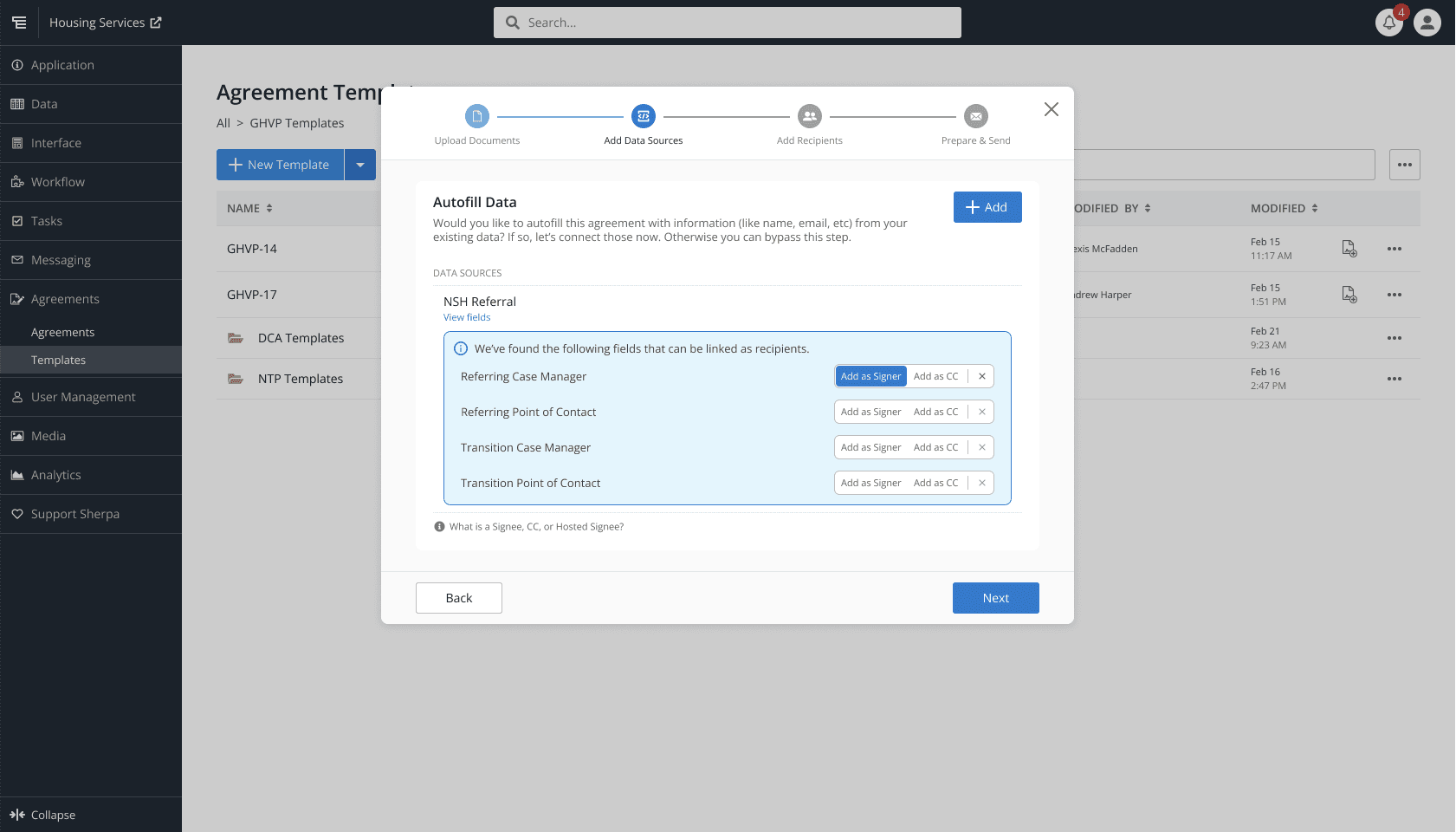
Data Linked Recipients
Linking template recipients to data fields.
Phase 3
Agreement Workflow Action
Incorporating agreements within a workflow.
Agreements Widget
Showing, signing, and listing agreements on app pages.
Out of Scope
Recipient as New User Invite
Inviting a new user to be an agreement recipient.
Document Generation with Inline Data Merge
Merging data directly into an agreement's text.
Autofill Data Conditional Logic
Adding conditional logic to autofill data.
Exploring and designing to the story
Ideate
Explorations
With the project scope set and everyone on the same page as to what is being created, the value it's expected to deliver, and the larger story (including constraints) in which it exists, I began Ideating. Exploring how to take all I had learned during discovery and refine it into a useful, enjoyable product.
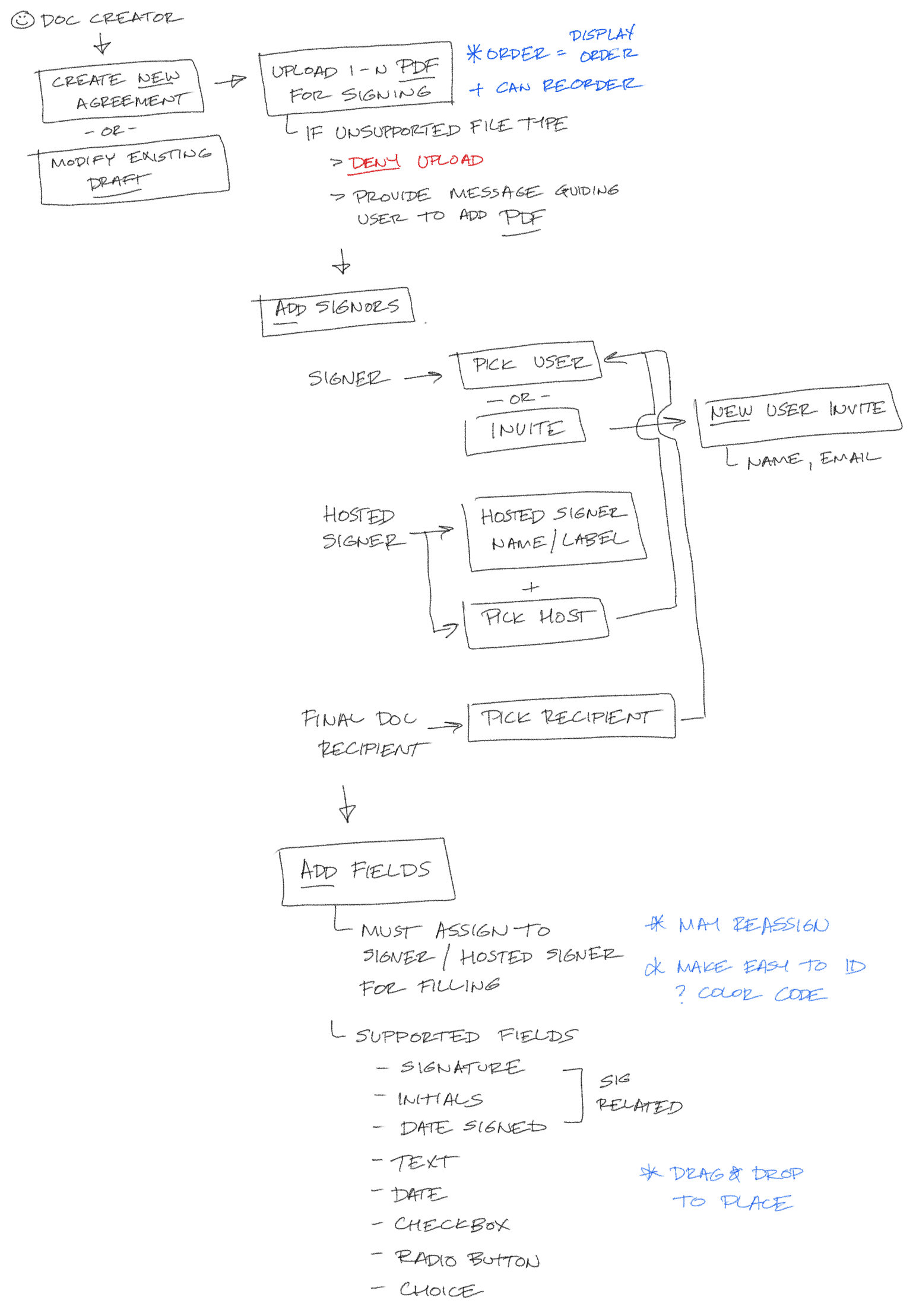
I went through several rounds of ideation/exploration, first on paper and then in Figma, generating a range of ideas—each with the single focus of helping a persona accomplish a goal, solve a problem, or overcome a challenge. As potential solutions emerged, I evaluated and selected the idea(s) which provided the best path forward.
Prototype & Test
Prototype early, get feedback often.
This has become my mantra.
For today's dynamic applications, I've found prototyping early (in any fidelity) coupled with frequent reviews inviting honest feedback offers the most effective pathway for turning ideas into solutions.
Prototyping early allows me to:
Bring interactive concepts to life, where they can be evaluated, refined, and perfected before entering development.
Share and test proposed solutions with users and stakeholders—in a format they can relate to, interact with, and provide useful feedback on.
Takes the guesswork out of implementation, allowing me to show the intended experience directly to engineers and QA.
Conducting reviews and gathering feedback early and often throughout the design process is essential for validating and refining ideas into successful solutions.
My approach to feedback is simple:
If the feedback is positive:
I am free to move on to the next phase.
If the feedback is negative or not very good:
I take a step back and incorporate what I've learned into the next iteration.
Building -> Testing -> Learning, in an iterative loop until the final solution emerges.
Design Challenges
At its core, product design is the practice of empathically identifying, understanding, and defining the right problem to solve, then embracing the challenge to explore and refine a range of ideas until a fitting solution emerges.
Below are a few key challenges that surfaced during discovery, and the "why" behind the solution applied to each.
Design Challenge
Preparing an Agreement
Challenge
Provide Creator's a clear pathway for preparing their first Agreement or Template without overwhelming them at this initial touch point.
Final Solution
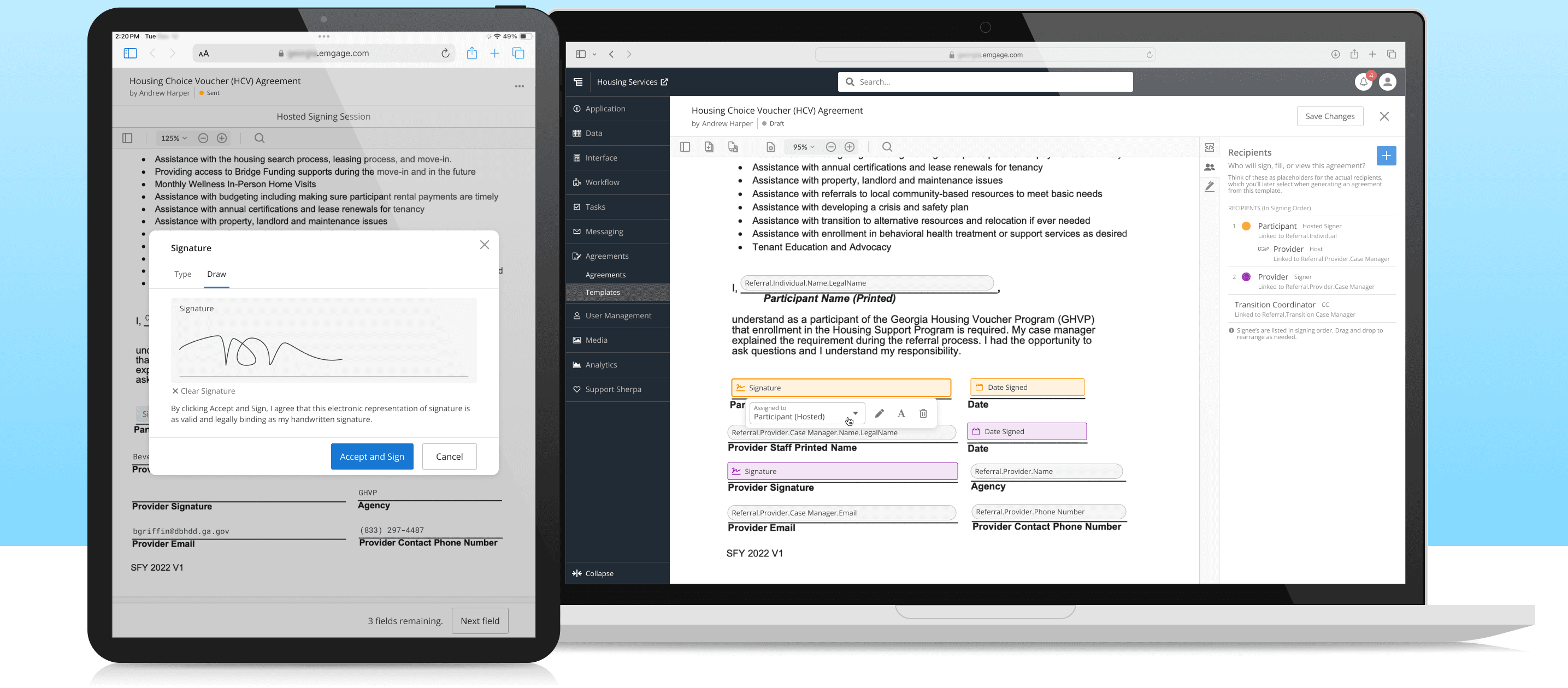
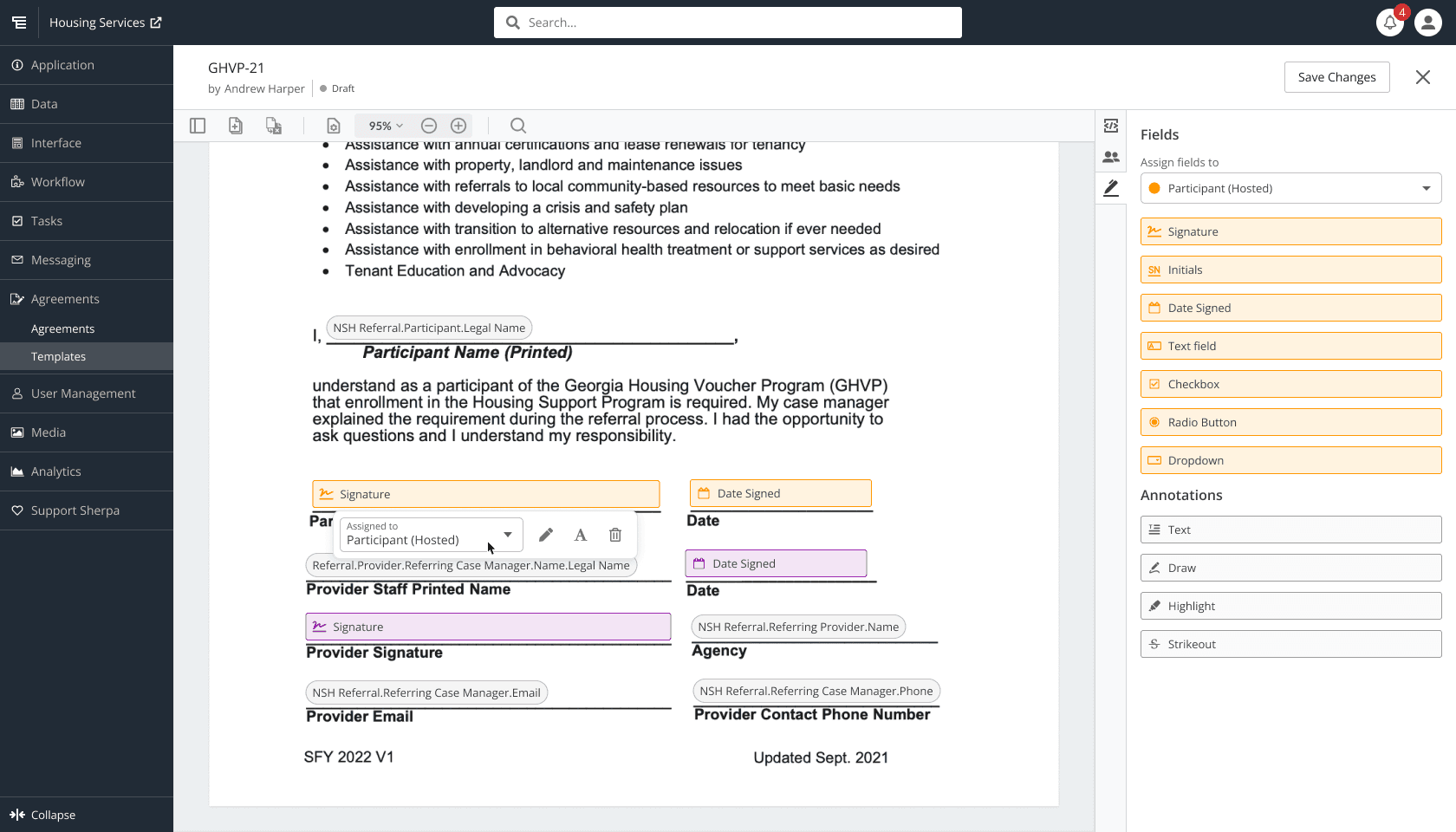
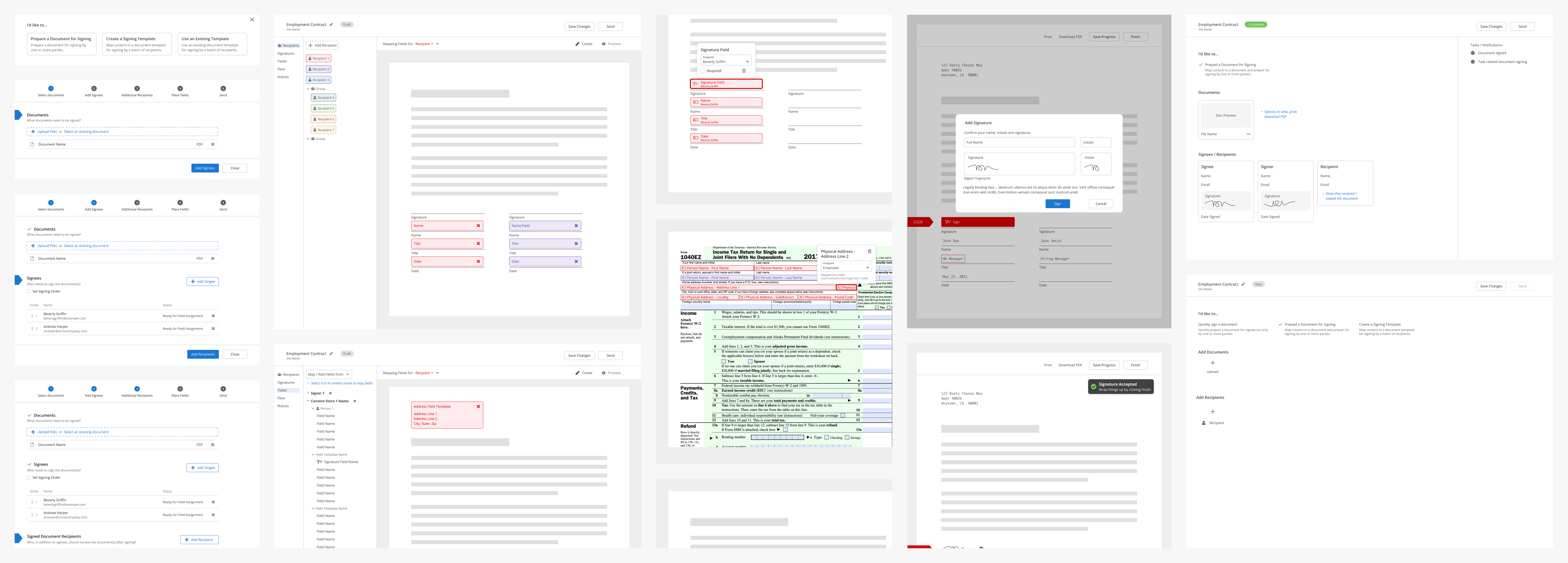
Wizards were employed for Agreement and Template creation, reducing the learning curve at this initial touch point by guiding the user through selecting a document, adding signers, and connecting to data. These same interfaces are repeated in the builder interface, enhancing usability through consistency and recognition.
Design Challenge
Hosted Signers
Challenge
Provide a pathway for Hosted Signers (someone who does not have an account or email access) to fill and sign an agreement.
Final Solution
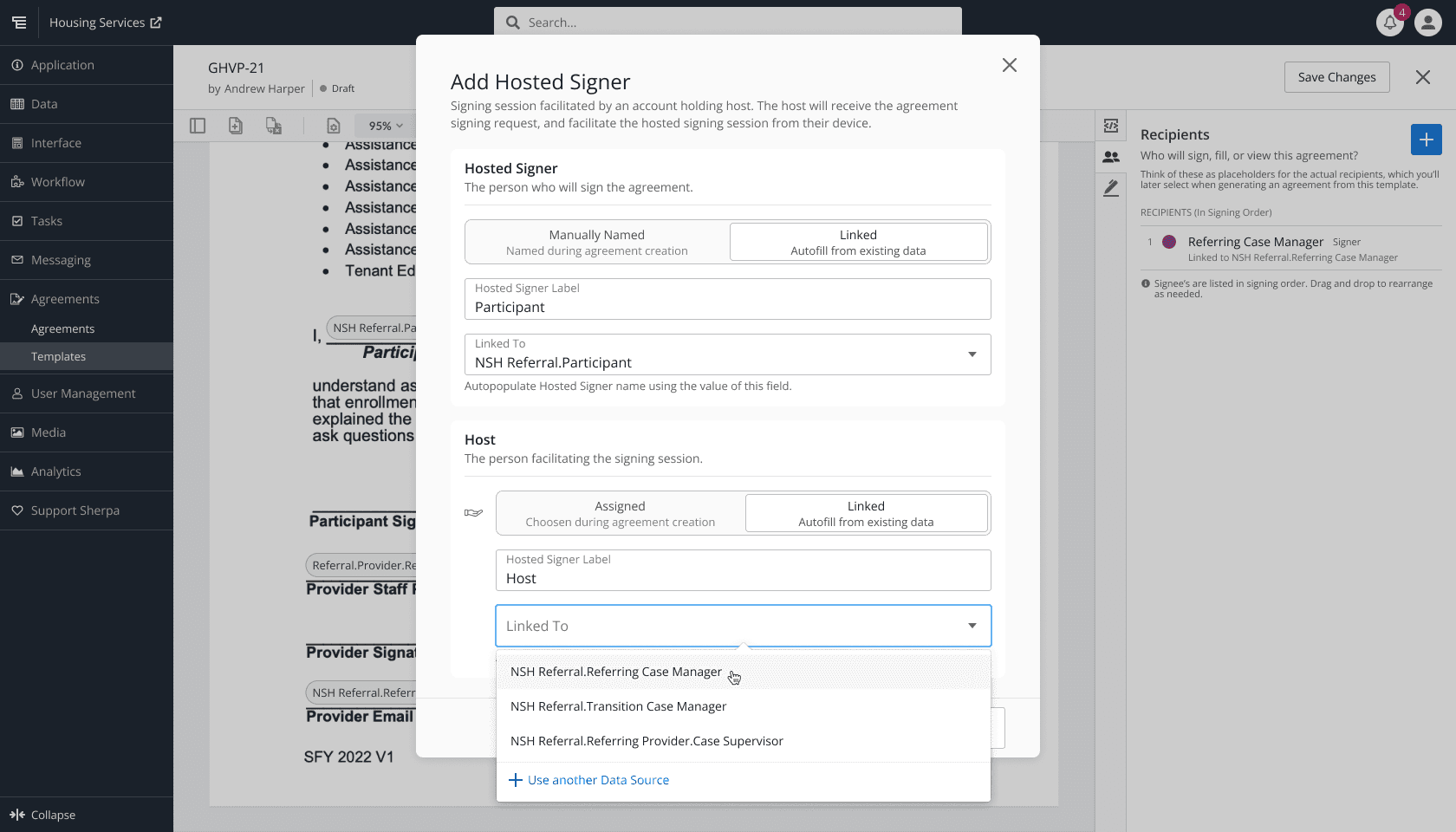
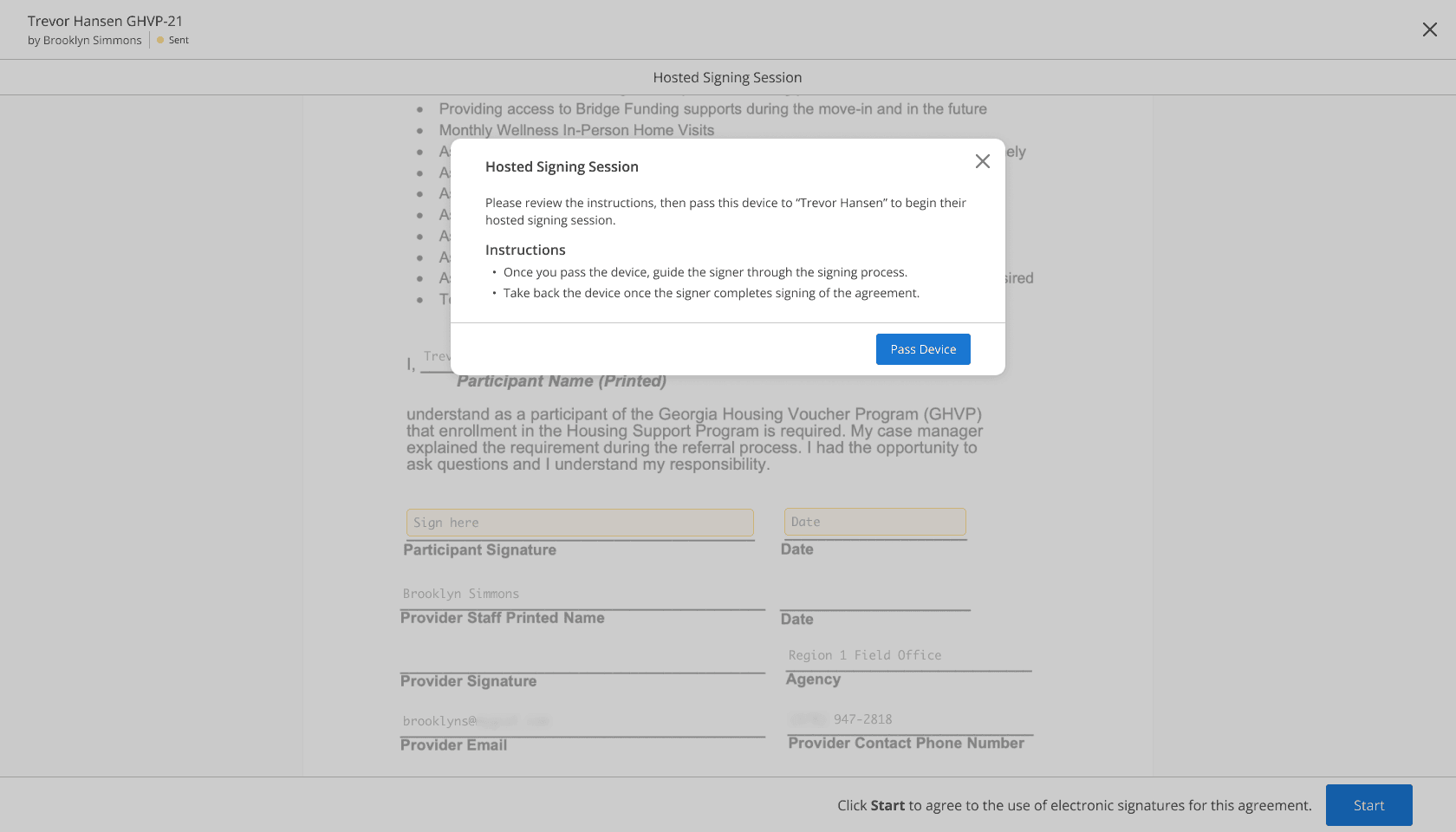
Hosted signing, a signing session facilitated by an account-holding host, was created to address this challenge and fulfill a key need not met by competitors.
Clear micro-copy informs users of each recipient option's purpose, while deliberate separation of the Hosted Signer and Host inputs helps guide and reassure users as they employ this new approach—both reflect improvements driven by feedback and testing.
Integrating automatic field reassignment into the delete recipient flow spares users the headache of orphaned fields.
Design Challenge
Intuitive Data Integration
Challenge
Access data obtained earlier in a workflow, or by some other process, and merge it with a template to generate a new document and associated recipients
Final Solution
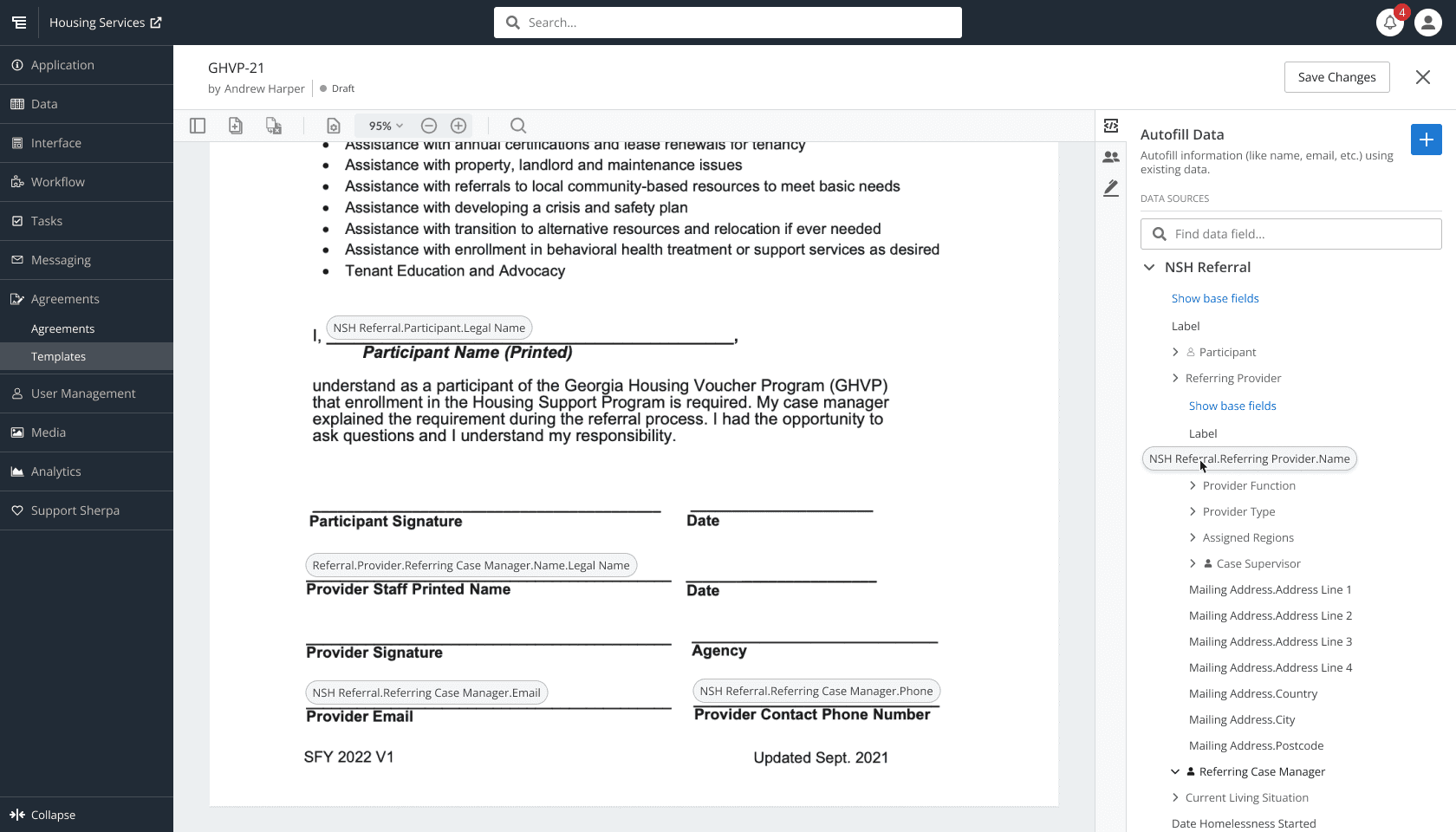
This challenge involved notable risk, with significant uncertainty surrounding what it would take to deliver on the ability to create and merge data with a document template. In collaboration with engineering, we selected an existing PDF SDK as our starting point, leveraging and extending its capabilities to meet our unique needs. Quickly and iteratively, we moved the data integration experience from uncertainty to clarity through a continuous concept > build > test > refine loop.
Ultimately, we delivered a template data integration experience as fluid and delightful as selecting a data source and placing the desired fields on a document, thanks to integration with the platform's existing data service and our collaborative willingness to push through unknowns and ambiguity.
Integrating existing data into a template was transformed from obstacle to delight of selecting a data source and placing the desired fields on the document, thanks to seamless integration with the platform's existing data service. Signers and Recipients could also easily be linked to source data matching the "account holder" type.
Design Challenge
Agreement Status
Challenge
Provide Decision Makers and Signers with a clear pathway for overcoming the agreement and signing flow status challenges uncovered during discovery.
Final Solution
Real-time insights into the status of an agreement and its signature flow provide Signers and Decision Makers with the information they need to make informed decisions or kick-start a stalled signing flow.
In crafting this experience, I considered API capabilities to create an efficient solution that balanced user and technical needs. Inclusion of the resend option directly resulted from a need identified during user testing.
Design Challenge
Use only existing services and APIs
Challenge
Design and integrate the Agreements feature into the Emgage App Platform using only existing services (e.g. Data, Messaging, Authorization) and APIs.
With our backend team already stretched to capacity, the product manager and I ventured into new territory and made the decision to forego new API endpoints for this service. Constraining the design to the Emgage App Platform's existing capabilities and APIs only.
I was glad to take on this complex Design and Systems Thinking challenge. Taking into consideration how to most effectively achieve both user and system goals—while adhering to the platform's existing capabilities and APIs.
I collaborated with our Information Architect to define the features' various data structures, working within the constraints of the existing Data service capabilities and APIs. This was a truly iterative process, as we continuously evolved both our design and data to provide the best experience within the given constraints.
Working out the Agreement entity data structure.
Integrating the story into the product
Implement
Handoff
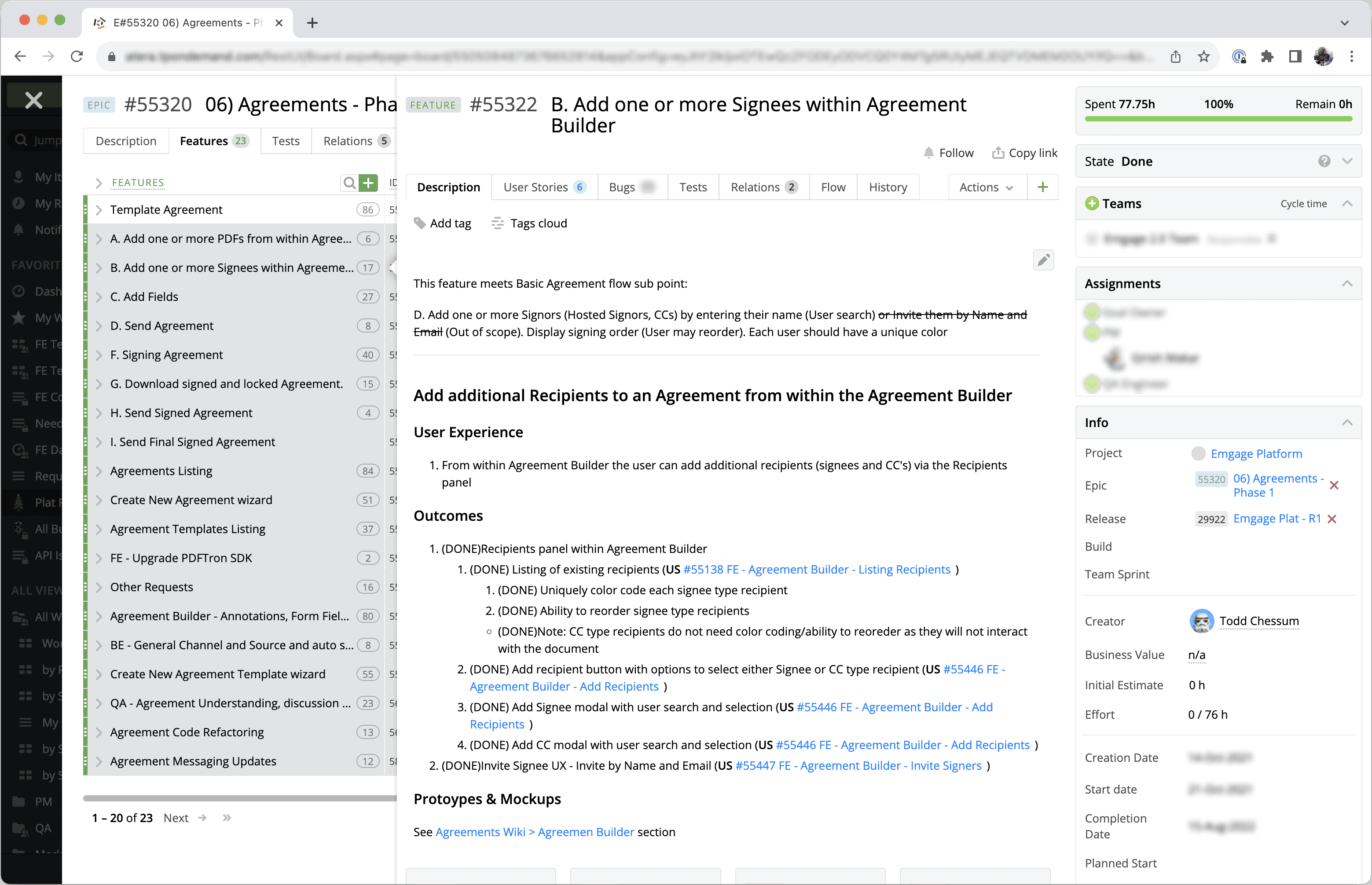
Handoff involved the creation of several features and work items within our project management system, each of which included:
Outcomes - The expected outcomes for each feature, in appropriate detail, to guide our engineering and QA teams.
Notes - Any helpful notes I had for our engineers, such as an API query I'd already created and tested during design.
Walkthrough videos - Screen recordings in which I would narrate the expected experience (using prototypes I'd created), share ideas, and highlight specific behaviors and requirements.
Prototypes & mockups - Links to prototypes and mockups helpful in clarifying the details of each UI, behavior, and flow.
This approach provided our engineers and QA with a clear understanding of what needed to be built/tested and consistently led to timely, high-quality deliverables.
Implementation
During implementation, I collaborated with the PM, engineering, and QA to bring about success. I set aside a daily window for answering questions and conducting reviews—ensuring our globally distributed team stayed on track and unblocked. As the squad leader, I pushed for productivity, excellence, and innovation. Balancing high expectations with understanding and a push to overcome (vs. blame) when risk and the unforeseen did occur.
Confirming the story’s impact
Measure
Measuring project success
Once agreements went live, I started monitoring what I could to measure the impact of the project.
Key Impacts:
Sales
2x increase in customer signups.
Agreements addressed a strongly felt need among potential clients, providing Emgage a competitive advantage.
Task Completion Time
Users reported "1000 times better" efficiency gains in determining the status of an agreement and its signing flow when using the Emgage App Platform vs their previous paper process.
Recurring Revenue
Increased spend.
Product gold—when solving a user problem aligns directly with business objectives. With Agreements further unlocking the power of our clients data, more processes (and data) were moved to the Emgage App Platform.
Feedback
Positive feedback from customers on how easy it was to create agreement templates.
In conclusion, the impact of this project can be summed up as a "win-win-win":
A business win, with increased customer signups and increased client spend.
A win for our clients, adding needed document generation and signing functionality.
A product win, not only in the addition of new capabilities but also in proving a powerful new technique for adding capability using only existing services and APIs.
As time plays out, I expect to see the impact of agreements on additional metrics, such as customer retention numbers and customer satisfaction scores.
What about Point Solutions?
You may be thinking, "Aren't several document creation and signing solutions already available?" Yes, there are. However, the real question was, within the context and goals of our users, were these solutions meeting the need? Many individuals I spoke with during discovery had previously considered or tried using one of the available point solutions to fulfill their business goals. Among those who had tried, all expressed numerous frustrations and complaints. While point solutions were capable of accomplishing specific tasks—obtaining a digital signature on a document, for example—my conversations exposed a compounding set of headaches and problems they gave rise to.
To name a few:
Using multiple point solutions inevitably led to numerous copies of data, each with a unique twist, requiring timely and complex (sometimes manual) export, cleaning, and merging operations to maintain data integrity.
The lack of real-time, single-source data made data-driven decision-making near impossible, hindering users' ability to act and limiting what could be accomplished via process automation.
Users shared their struggles managing and securing multiple accounts, and the headaches resulting from needing to learn and jump between multiple unique interfaces—interfaces that sometimes held conflicting behaviors.
Point Solutions ≠ Solution
While piecing together point solutions into a system may offer some level of a solution, these systems did not provide long-term solutions when considered within the broader context of business objectives, especially those related to data accuracy and informed decision-making.
Takeaways
A few takeaways and lessons that I learned from this project.
Don't be afraid to try something new.
We ventured into uncharted territory on this project by choosing not to create any new API endpoints. Instead, we solely relied on the existing capabilities and APIs of the Emgage App Platform. Even though this was a significant constraint, presenting numerous challenges and demanding a completely new approach, it ultimately proved to be a huge success! We now have a powerful new technique as part of our toolkit.
Never forget the Big Picture.
While listening to clients' frustrations with trying to piece together point solutions into a system, I was reminded of the importance of always stepping back and considering the bigger picture. These conversations served as a great reminder that task completion alone (obtaining a digital signature on a document, for example) does not equal success. It is only after the broader needs of everyone involved are met that true product success is achieved.
There will always be more to uncover—design to accommodate future enhancement.
Although I aspire to learn everything there is to know about a particular experience during discovery, looking back, there always seems to be more to uncover. Knowing this, I try to make design decisions that take into account the likelihood of future enhancement. For instance, choosing to store template mapping details as JSON provides an extensible, future-ready structure.
As anticipated, I later discovered that sometimes the data being merged into a template does not exist exactly as it should be displayed. For instance:
A relationship field may have multiple values, but only one is allowed.
A boolean field may be better represented as "Yes" or "No" instead of "True" or "False."
While "workarounds" addressing these scenarios could be added to the forms and workflows used when collecting data. It is great to know that we already have the flexibility to accommodate autofill data field configuration and logic settings within our template mapping JSON, without the need for a complete redesign or extensive refactoring.
In addition to Agreements, I also crafted the following experiences for the Emgage App Platform:
Data: Relational data creation, management and governance, item and field templates, faceted search and discovery.
Interfaces: An intuitive, visual builder for creating custom forms and pages.
Workflow: Innovative process automation with powerful conditions, triggers, connections, and automatic interface generation.
Templates: Pre-built, customizable templates to kick-start projects and shorten timelines.
Messaging: Data-driven digital communication across email, SMS, and in-app channels.
User Management: User management, provisioning, groups, and roles.
Authorization: Granular permission and policy creation, entity and field level authorization, intuitive management of direct and inherited policies.