Stylizer — Case Study
Atera Prime
Stylizer
Branded, mobile friendly SharePoint sites and intranets in minutes!
Introduction – The birth of a product
As Senior Product Designer at Atera Prime, I spearheaded the conceptualization, design, and development of the Stylizer—an intuitive, visual SharePoint branding tool—part of a suite of several innovative products I designed for the SharePoint platform. I worked closely with our engineering, QA, and customer success teams to build, document, test, and package these products into a single easy-to-deploy installer. This effort gave birth to the original Intranet-in-a-Box solution, transforming Atera Prime from a consulting body shop into a high-growth product company, with rocketing 1000% growth.
My Role
🎨 Senior Product Designer
Key Expertise
Product Strategy
Product Design
Cross-Functional Collaboration
Usability Testing
Customer Success
Tools
Sketch, Adobe Illustrator
LESS, CSS3, HTML5
JavaScript
Bitbucket
Context
Atera Prime began as a consulting firm specializing in SharePoint and Enterprise Mobility. Its mission: To help large and mid-sized organizations grow their business by creating solutions that satisfy and delight users (Yes, user-focused from very early on!). Realizing our clients were facing common challenges, we pivoted and began productizing and packaging our solutions, giving birth to the original Intranet-in-a-Box solution and other innovative products.
Problem
Problem Statement
Branding a SharePoint intranet and making it mobile-friendly can take months, involving complex tools, costly consultants, and risky custom development.
Solution
Recognizing an opportunity, I crafted the Stylizer—an intuitive tool allowing users to align their SharePoint intranets to their corporate brands and make them mobile-friendly in minutes.
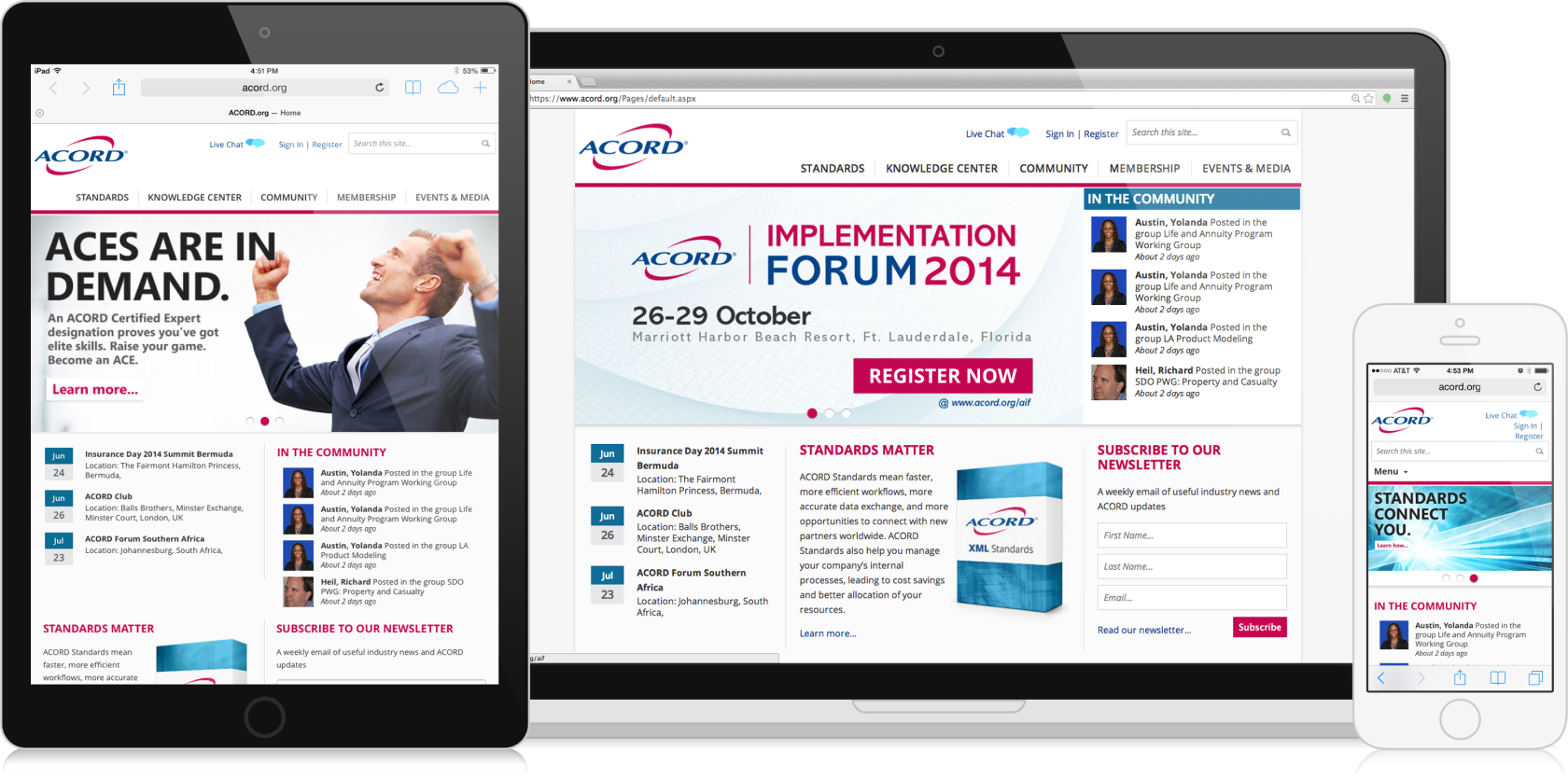
The Stylizer helped Atera Prime deliver branded, user-centric SharePoint intranets to numerous enterprise clients, including 24 Hour Fitness, Adobe, Acord, Ancestry, Audubon Engineering, DJO Global, Hersha Hospitality Management, LifeLock, Mercy Health, Patagonia, Printronix, Starz, The Hartford, Worley Parsons, and more.
“We knew that investing in our corporate intranet was a business imperative but we wanted to find a solution that could scale without spending hundreds of thousands of dollars. We interviewed more than six vendors to fully explore our options. It became clear Atera Prime provided the most value, hands-down.”
— Jason Shane, Senior Director of IT, HHM

The Stylizer was a sensation among users, providing an elegant solution to one of SharePoint's most visible pain points, enabling them to align their intranet to their corporate brand in minutes.
How I got there
The messy stuff.
Design Process Overview
For this project, the product design process was organized into five phases.
1
Discovery
Gaining understanding
2
Define
Uncovering problems, insights, and opportunities
3
Exploration & Design
Iterativly refining understanding into a solution
4
Handoff & Development
Implementing the solution
4
Validation
Measuring the solution's impact
Discovery
Research
Discovery for this product was unique, based largely on insights and understanding gathered through conversations with stakeholders and users during consulting engagements (remember, Atera Prime had its start in consulting, later pivoting to become a product company), and from the challenges our internal team faced while implementing consulting projects.
Discovery Activities
- Speaking with stakeholders and users from current and past consulting customers; listening to the goals they wished to achieve, understanding why they were important, and identifying frustrations they had with existing experiences.
- Collaborating with customer-facing teams (Sales and Support) to garner insights from their interactions with current and potential clients.
- Conducting competitor research to understand how other tools were addressing the needs of this space.
Key Findings
1
Today's users expect software, including their company intranet, to be functional, visually appealing, and available across their devices.
2
SharePoint's Mobile Browser View does not look or function like the desktop site, leading to confusion and frustration among users.
3
IT teams desire to deliver a SharePoint Intranet that meets user and stakeholder expectations—without headaches, drawn-out timelines, or exhausted resources.
4
Using Microsoft tools such as SharePoint Designer or Design Manager for branding poses significant challenges due to their steep learning curves and high risk for site-breaking errors.
5
Marketing teams expect the intranet to enhance the company's image and reinforce its branding.
6
Custom SharePoint branding using consultants and developers is time-consuming and costly.
Define
Personas
During discovery, four key personas emerged. They played a vital role in establishing a shared understanding among all involved regarding who the product is for and the specific goals and needs driving their behavior.
Key Personas
IT Admin
Goal: To quickly deliver a delightful, productive (both for users and IT staff), and easy-to-manage SharePoint intranet without exhausting resources.
Business User
Goal: To easily access a familiar, professional-feeling intranet from any device and quickly find what they are looking for.
Content Creator
Goal: To quickly create professional-looking, easily discoverable content without bottlenecks.
Brand Manager
Goal: To create and apply custom branding to the SharePoint intranet without the cost and delays of custom development.
Explore
Explorations
With a clear understanding of our users' problems, I began ideating. Seeking to distill all I had learned during discovery into a useful and enjoyable product. I focused on helping our personas achieve their goals by addressing specific problems and challenges uncovered during discovery. I actively involved others whenever possible, desiring to cultivate diverse perspectives and foster collaboration.
Through multiple rounds of ideation—starting on paper, then in Illustrator, and finally in Sketch—I generated, built on, and remixed a range of ideas until elegant solutions emerged. As potential solutions emerged, I evaluated and selected the idea(s) that offered the most promising path forward.

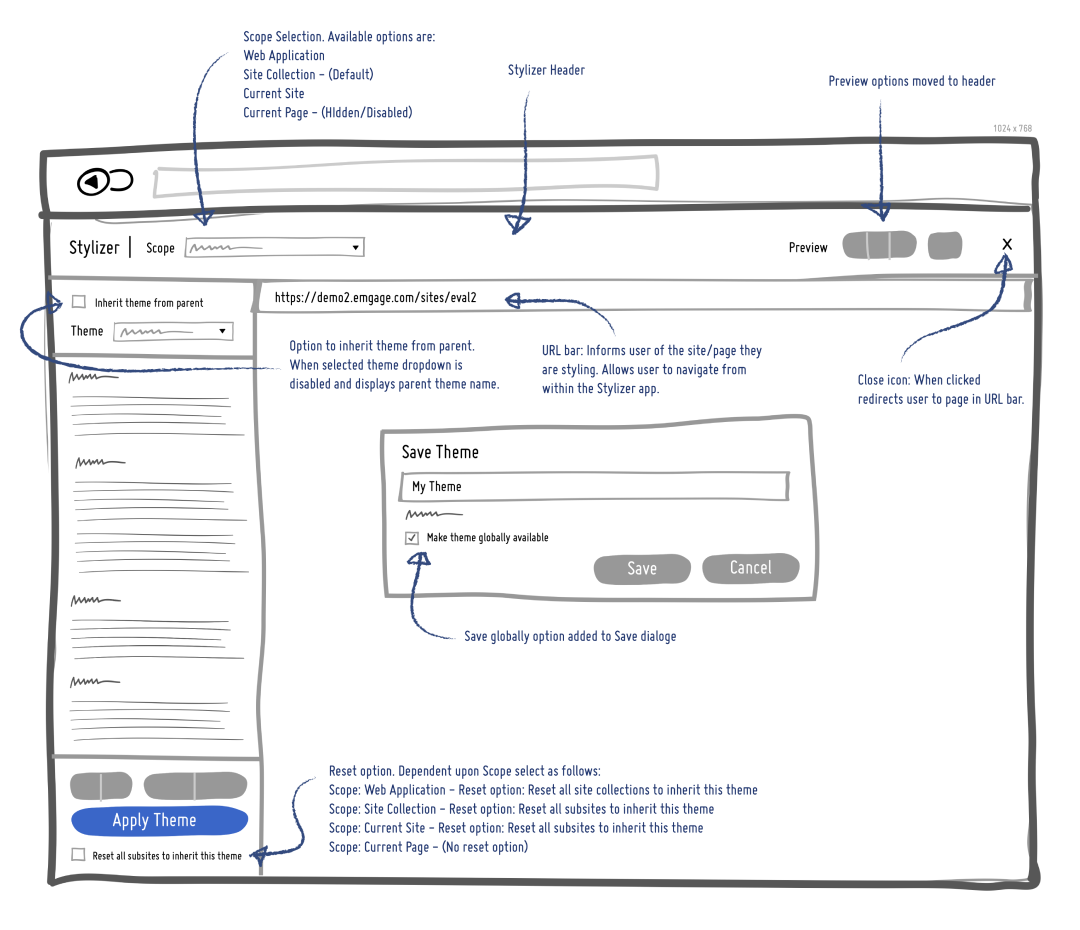
Exploring the ability to apply a theme to a specific scope.
Design
Design Challenges
Below, you will find some key design challenges that emerged during discovery with insights into the "why" behind the solutions implemented for each.
Design Challenge
A User Friendly Tool
Challenge
IT Admins and Brand Managers need a straightforward, intuitive, and risk-free tool for customizing the intricate stylesheets used in branding SharePoint.
Solution
I had already compiled a custom stylesheet containing common overrides utilized in styling client sites during consulting projects. The challenge was to transform this LESS file, with its numerous variables, into something meaningful and intuitive that any business user could interact with.
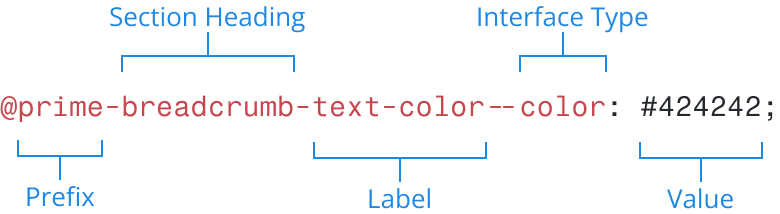
After several iterations, I arrived at this innovative approach. Rather than depending on a static UI with hardcoded values, I utilized the syntax of the LESS variables to dynamically generate an intuitive interface, incorporating the section heading, label, and user interface type into each variable.

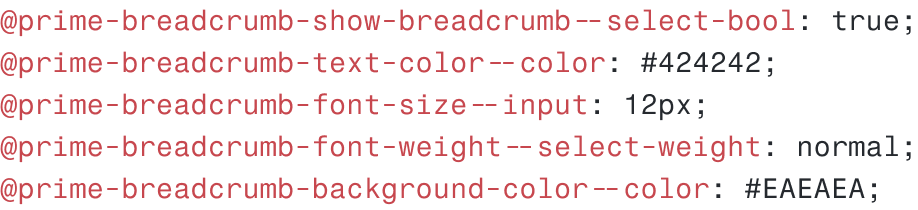
Stylizer variable syntax
This approach not only streamlined development but also eliminated the need for an engineer for most updates and additions.
This design effortlessly transformed "un-friendly" LESS variables, as shown here:

Un-friendly LESS variables
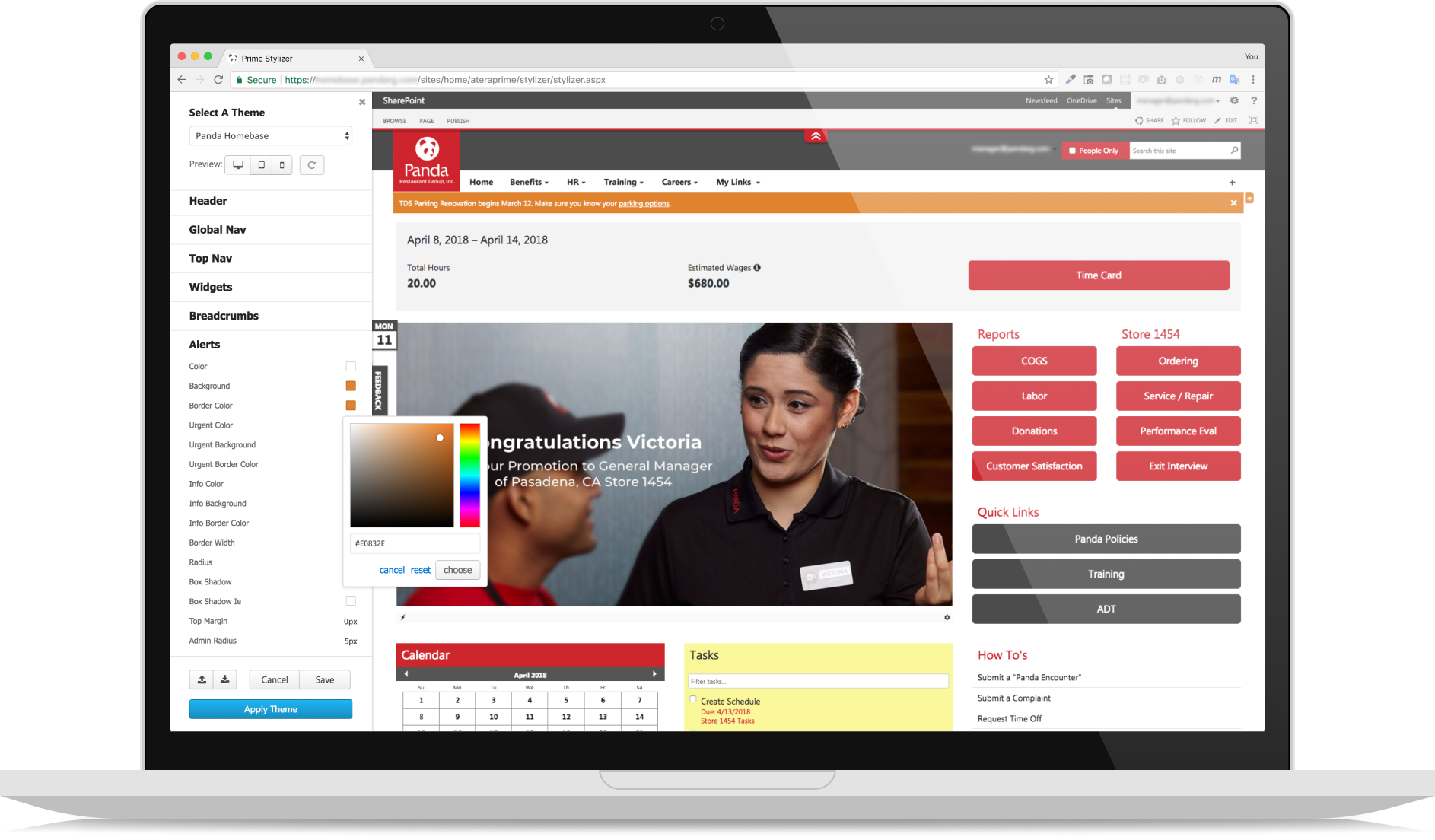
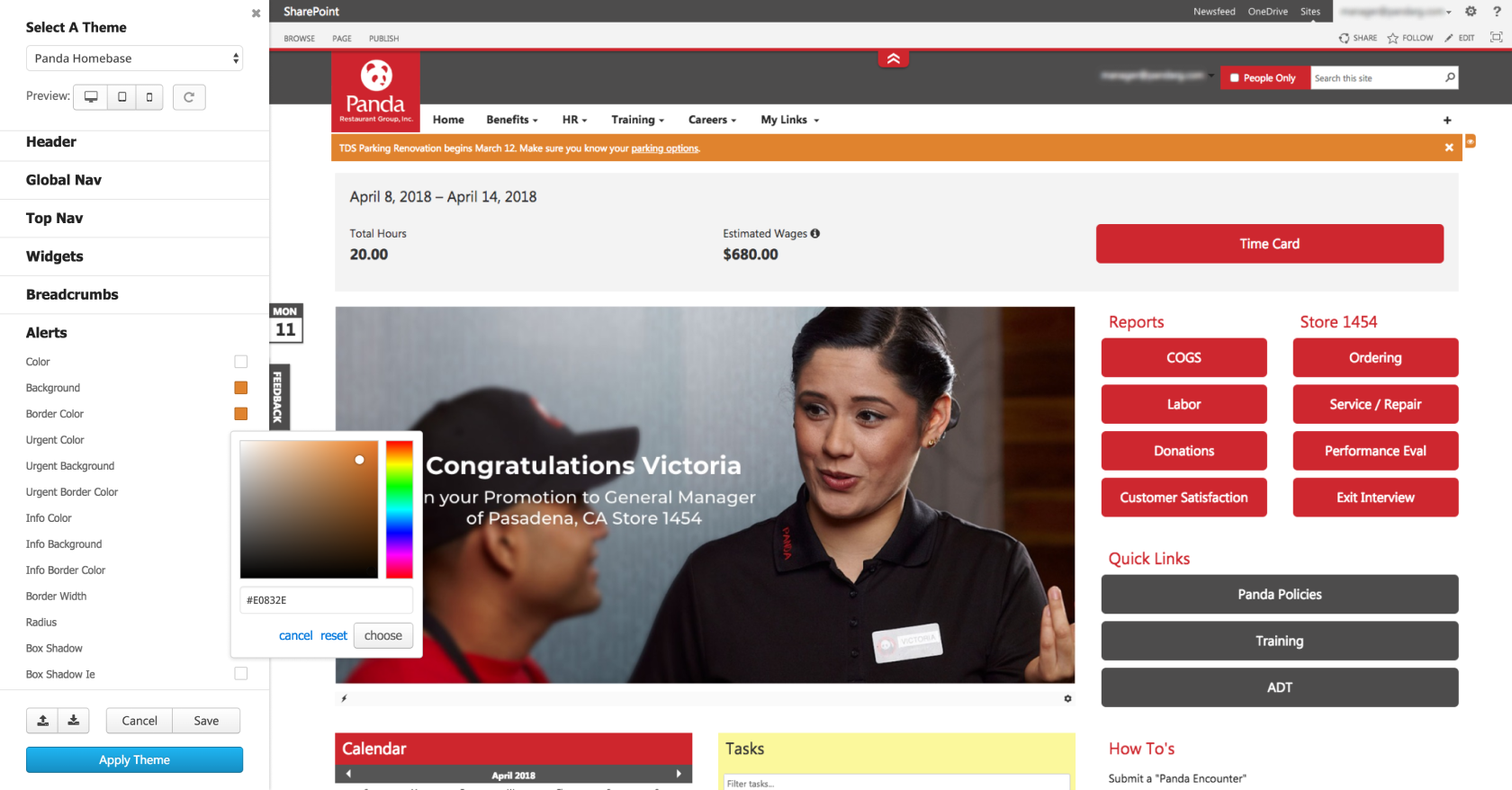
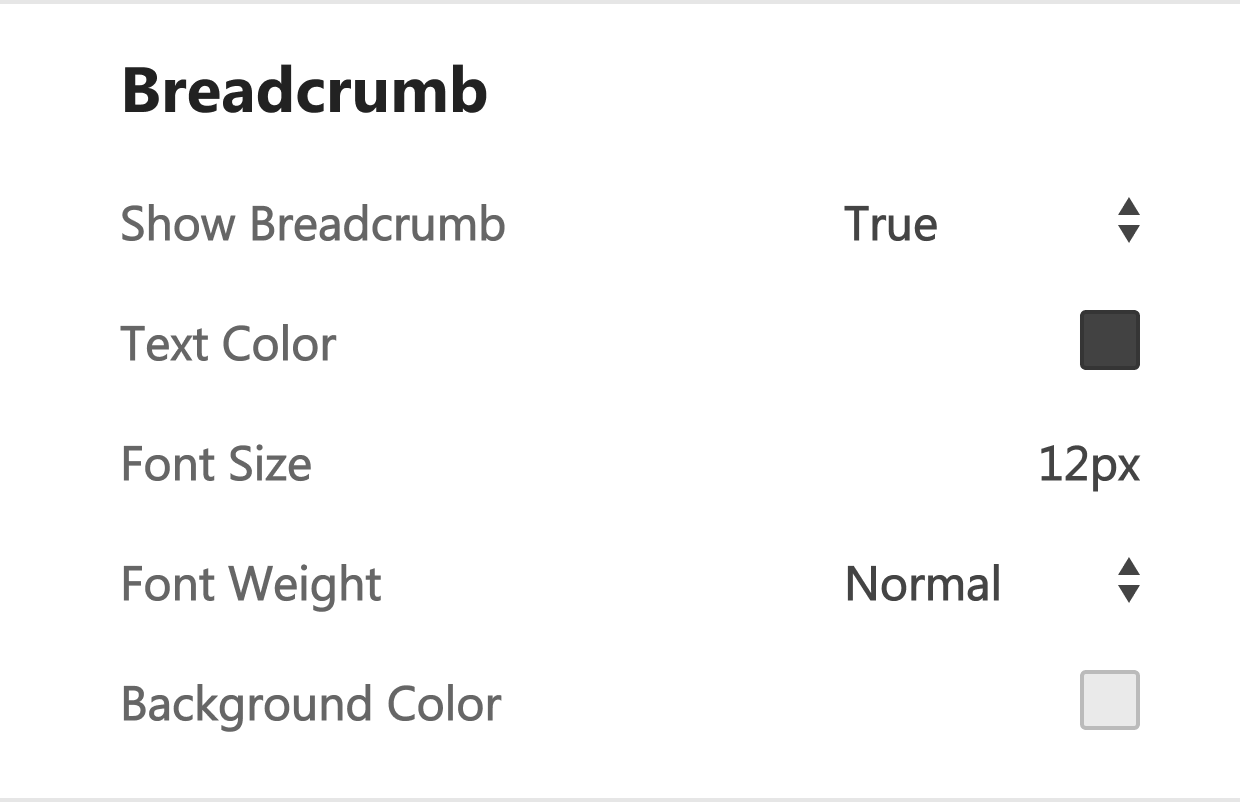
Into a simple, intuitive, user-friendly interface any business user could understand and interact with.

User-friendly Stylizer interface
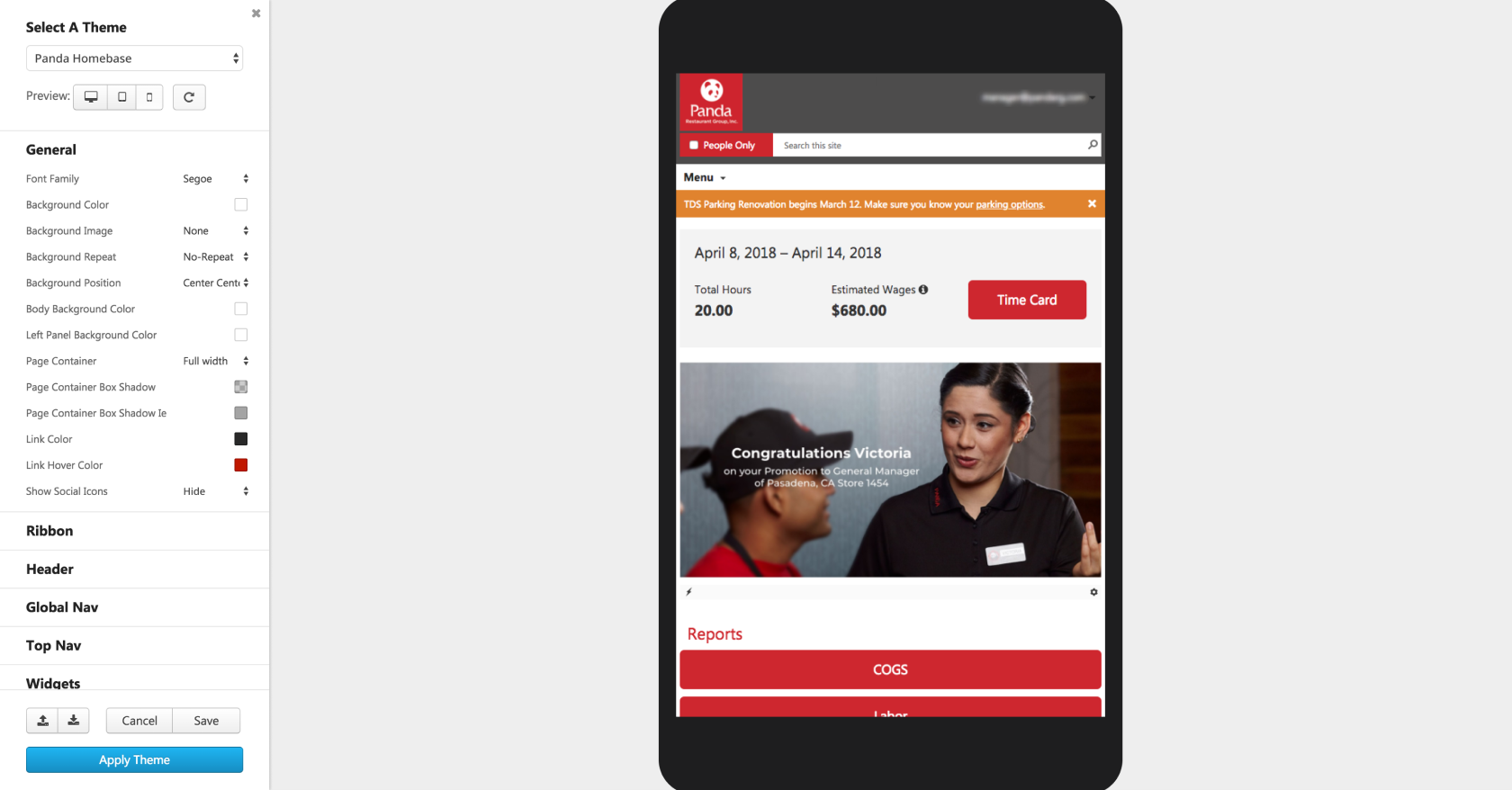
Additionally, I designed the Stylizer to automatically compile and inject the theme CSS into the site preview after each change, instantly reflecting changes and making SharePoint branding a breeze.
Design Challenge
Going Mobile
Challenge
Out-of-the-box SharePoint lacks meaningful support for remote workers using mobile devices, necessitating costly custom development and a deep understanding of complex Microsoft tooling.
Solution
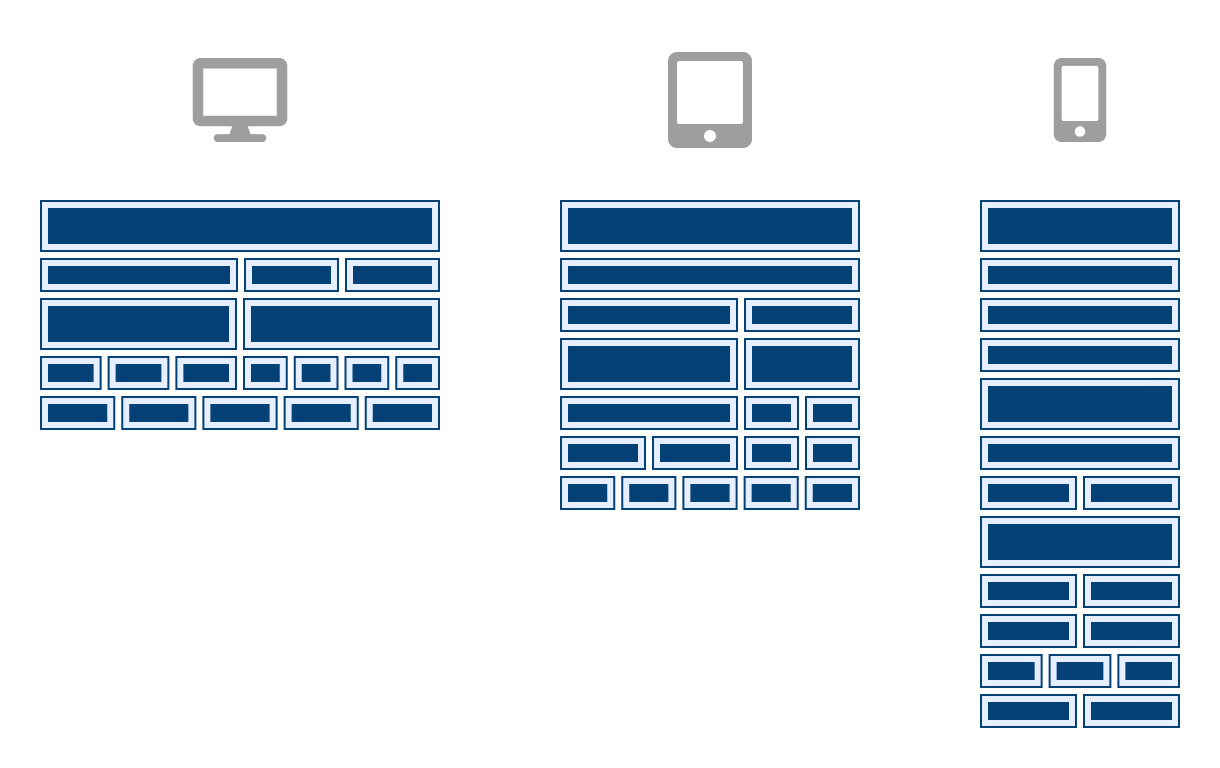
The Stylizer transforms SharePoint, replacing its outdated tabular structure with a modern, purpose-built responsive framework that seamlessly adapts to any device—desktop, tablet, or mobile—giving remote workers the flexibility to access what they need (on the intranet) when they need it, regardless of their device or location.

In addition to addressing the mobile access aspect of this challenge, I also tackled the complexity problem, aiming to provide a comprehensive solution that tackled all user pain points.
I designed the Stylizer page layouts to "just work" without requiring additional code or complex device channels. For advanced users, I provided a simple pathway for creating additional responsive page layouts, driven entirely by class names to ensure any "mess-ups" would not disrupt their environment.
Business users don't think in terms of a 12-8-4 column grid, so I designed a framework that supports column widths of any fraction from 1/2 to 9/10ths, allowing users to create exactly what they envisioned, no matter how simple or complex.

Users simply specify the width of a column, using the appropriate syntax, and let the Stylizer take care of the tablet and mobile behavior.
Design Challenge
Don't go breaking SharePoint
Challenge
Adding innovative functionality involves extending and customizing SharePoint. However, doing so can result in broken sites, performance degradation, and outages when updates and hotfixes are applied.
Solution
I delved into Microsoft's best practices and guidelines for enhancing SharePoint functionality in ways that support future updates and hotfixes. Collaborating with engineers and QA, we tested and leveraged what could be achieved within these constraints. This approach allowed us to design and deliver innovative functionality without risking disruption to our clients' environments.
I thoroughly enjoyed this challenge—working within constraints and collaborating with cross-functional teammates to overcome obstacles and achieve impactful results. It truly embodied the satisfaction of creating a product as a team!
Bonus
With Prime, SharePoint sites experienced improved rendering speeds and full responsiveness, thanks to my integration of modern web practices into the somewhat dated platform.

The Prime Stylizer delivers the branded, mobile-friendly intranet client's desire without risk.
Design Challenge
Advanced Customization
Challenge
Advanced users with web design experience desire to incorporate additional styling into their SharePoint Intranets.
Solution
This edge use case illustrates what I like to call a "layered approach" to product capabilities (remember Shrek and his “onions have layers” analogy). On the surface layer, general users interact with the Stylizer's intuitive UI to customize the appearance of their SharePoint intranet—no special skills required. A layer below, the needs of advanced users, often with specialized skills, are considered and addressed through additional capabilities.
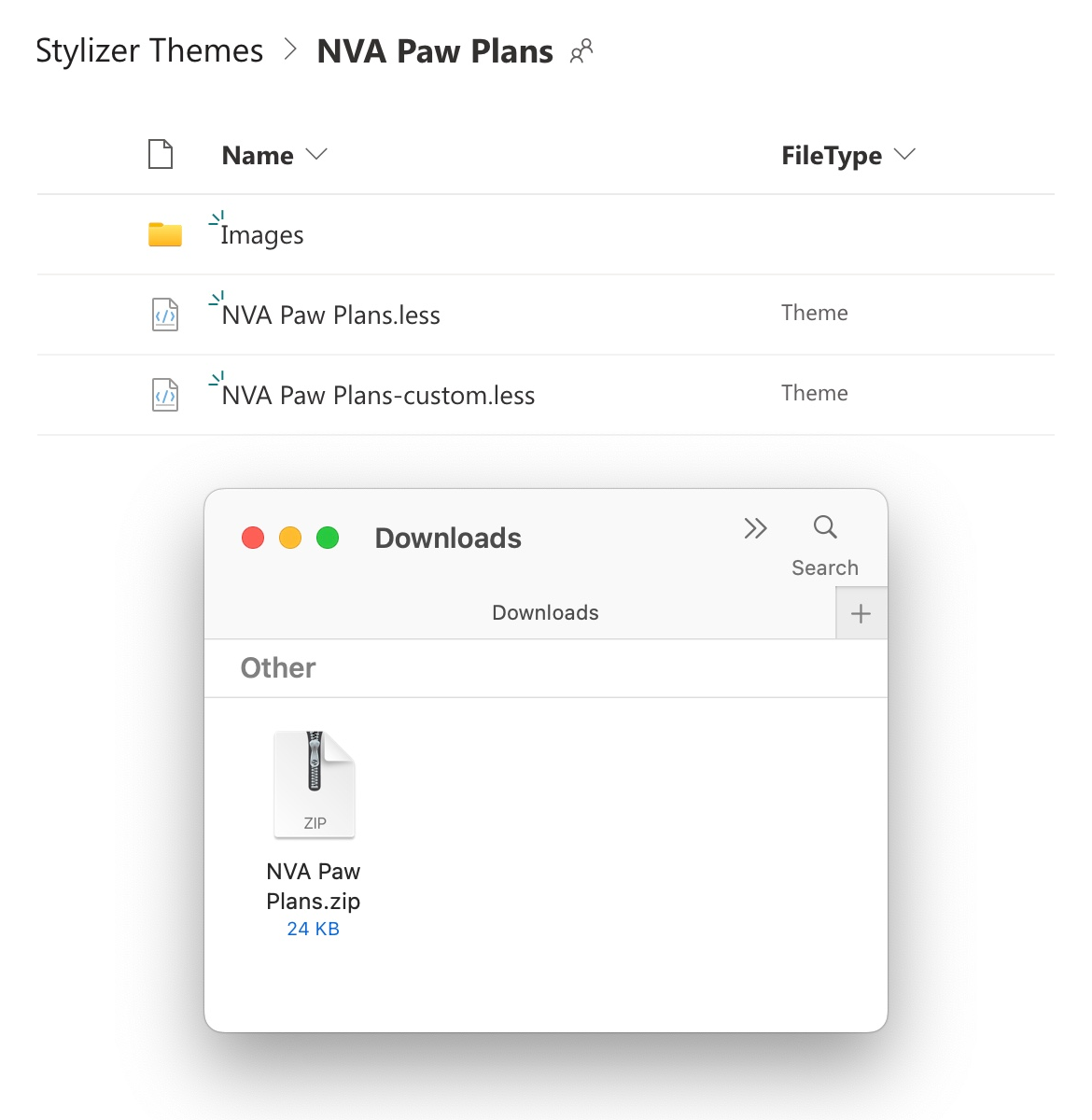
The Stylizer addressed this advanced use case by automatically including a customization file into every theme package. Any LESS/CSS content added to the “theme name-custom.less” file was automatically compiled at the end of the generated stylesheet, allowing advanced users to effortlessly incorporate their own styles and overrides into any Stylizer theme without needing to customize SharePoint.

Stylizer theme package.
Bonus
As a bonus, theme packaging streamlined the process of sharing themes across environments. Now, all it took was a simple click of the Stylizer's export button on one site and the import button on another to share a theme.
Handoff
Handoff and Development
Throughout the implementation phase, I collaborated with the project manager, engineering, and QA teams to ensure a successful and timely delivery within Atera Prime's fast-paced agile environment. I provided engineers with detailed specifications and mockups, incorporating links to prototypes and walkthrough videos as needed. In addition to our regular stand-ups, I set aside specific "office hours" in my busy schedule to address questions and conduct reviews. This proactive approach helped keep our teams in the US and India on track and unblocked.
Validate
Measuring Impact
In the SharePoint context, deploying products on client environments with third-party monitoring is strongly discouraged. Consequently, I relied on client feedback, sales metrics, and recurring revenue measures to gauge product success.
Sales
10x growth
In the first year after releasing Prime.
Revenue
<4% churn annually*.
*Not at liberty to share exact numbers.

Challenge
With 4,300 employees spread across 115 hotel locations and three corporate offices, their intranet was no longer a nice-to-have, but a requirement for collaboration and brand reinforcement. After a couple of failed attempts on their own, Jason and his team started looking for options to help make their vision a reality.
Testimonial
“Throughout the process, we kept asking ourselves. Are we doing the right thing, or are we trying to be cheap? With Prime, we discovered we could do the RIGHT thing and still be budget conscious.”
— Jason S, Senior Director of IT, HHM

Challenge
Princess House’s IT team needed to transform an unbranded and difficult-to-use intranet site quickly, without exhausting their budget. With Prime, Princess House rolled out a branded, mobile-friendly intranet in under a month, improving social engagement between remote and HQ employees by 95% with Prime.
Testimonial
“It helps make our remote employees feel more like part of the team. Having the ability to collaborate with any employee, anywhere was huge for driving user adoption with our remote employees and driving collaboration throughout the company.”
— Bassam A, VP of Information Services & Technology

Challenge
The overall look of the site and the experience for members on mobile devices did not meet their high standards.
Testimonial
“We’d been disappointed in the past and were excited but cautious about the potential to bring our website vision into reality. Prime met all of our expectations.”
— Peter T, Vice President Standards & Technology

Challenge
Each school needed a uniquely branded site for communicating with users. IT needed a solution that would save them time, cut costs, and produce sites users would love to use.
Testimonial
“We can quickly change the theme and design for each Elementary school. This is extremely helpful to both our IT and teaching staff. Different templates are used to highlight various events that occur throughout the year.”
— Loyal A, IT Manager, Arvin Union School District
Takeaways
A few takeaways from this project.
Product seeds
Internal "hacks" and tools, either your own or those of a user brought to light during a discovery interview, provide valuable insights into the blind spots and shortcomings of existing products and processes. Offering a significant source of real-world problems in need of solutions—the seeds of a product. Seeds that might just evolve into the next hugely successful product!
Transformative growth
Designing and developing solutions for clients within a consultancy offered diverse and challenging work. However, deliverables were limited to one-off products, and growth was dependent on the number of "bodies" available for a project. Taking the lead in the conceptualization, design, and development of the product suite that transformed Atera Prime from a consultancy into a thriving product company provided a transformative opportunity and challenge.
My focus shifted to crafting products that addressed common needs, rather than singular ones, accommodated users of diverse skill levels, and could be delivered at scale without the hand-holding typical in consulting. This experience, along with the resulting company growth, played a pivotal role in propelling my professional development, shaping me into the leader, product designer, and strategic thinker I am today.
During my time at Atera Prime, I worked on many products, including:
- Turbo – The best InfoPath Alternative for creating mobile-friendly business applications and forms without technical knowledge. One client, Audubon Engineering, reported 94% cost savings using Turbo to build their workflow apps.
- Turbo View – Enhanced, mobile-friendly SharePoint lists and libraries, allowing users to update data 10x faster.
- Air Tower - Rapidly implement mobile applications while leveraging existing investments and capabilities, successfully extending your enterprise into the mobile world.
- Prime - The original intranet-in-a-box, delivering on the promise of a delightful, productive SharePoint intranet without the headaches. Prime adds capabilities that enhance user experience, productivity, and performance while driving user adoption and reducing management costs.
- Video Center - Take video beyond the limited capabilities available in SharePoint. Create playlists, organize using tags, search videos effortlessly, and enjoy access across all devices while integrating seamlessly with leading video hosting vendors.